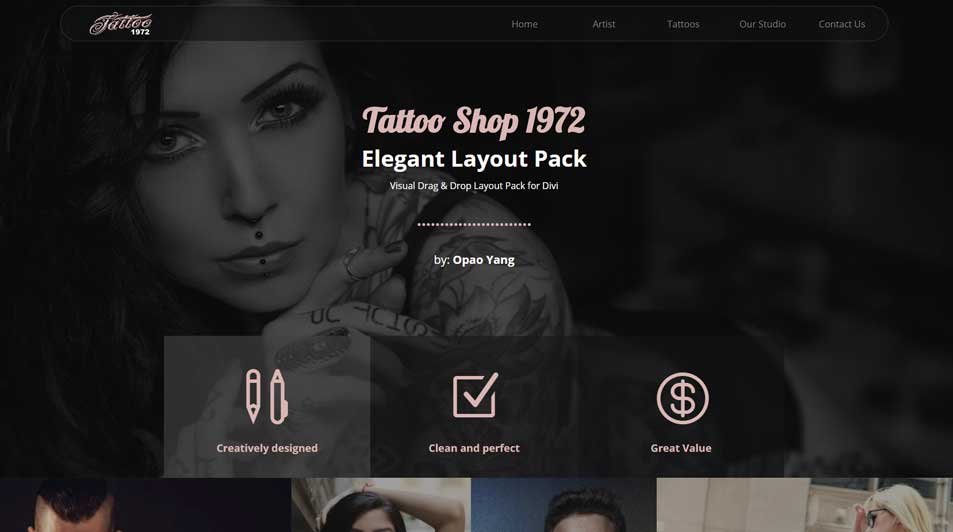
Tattoo Layout Pack
High-converting One Page Website template for a tattoo studio. The tattoo layout pack is a one-page layout for tattoo artists. It includes a hero section with title, tagline, and blurbs in parallax. The menu is styled with rounded edges. The icons include hover animation. Scrolling reveals a full-width section with three images. Attached to this section are three boxes with clickable contact info and various transparent backgrounds, and a full-screen image with a text area for About information. A multi-layout gallery displays your recent work. Information about the studio includes an area for a photo and text followed by a styled map with a dark overlay that doesn’t scroll on hover, styled social follow buttons, and a styled contact form over a background in parallax.
Only logged in customers who have purchased this product may leave a review.
$5.00
- Pageless/ One page website layout pack
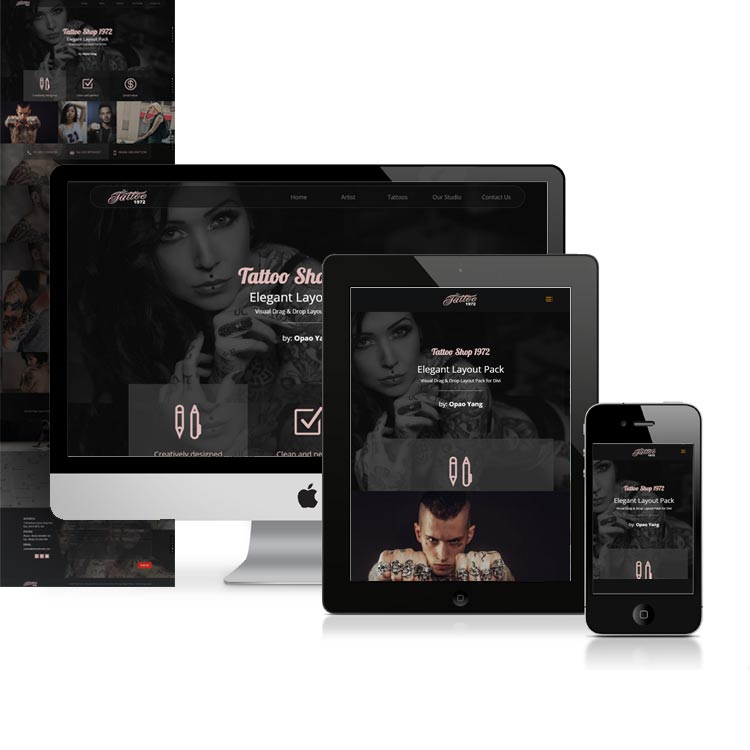
- Responsive on all mobile devices
- Easy to configure.




Reviews
There are no reviews yet.